What is /Hōm?
/Hōm is a tech startup focused on connected smart homes and smart devices.
Their business goal is to reinforce /Hōm’s brand voice and to establish /Hōm as a contending smart home brand, thus leading to more e-commerce sales. However, they have only created a logo thus far.
The solution
Create an efficient marketing-focused home page that encourages users to shop as well as highlight the brand’s smart tech offerings, in order to increase customer engagement, conversion, and brand reputation.
Keywords
Friendly
Simple
Trustworthy
Modern
Research
Who buys smart devices?
According to Statista, 43% of US households in 2021 owned at least one smart device. With it’s growing popularity, Millennials aged 25 to 40 years old are shown to be the most likely demographic to purchase a smart device, with 47% of all millennials in the US owning a smart device in 2021.
Most millennials that own smart devices are middle-class and say they purchase smart devices to help them to save time, have peace of mind, and save money.
The Current Market
To better understand the current market, I looked at the homepages of competitors such as Google Home, Apple, and Ring.
What I would like to consider:
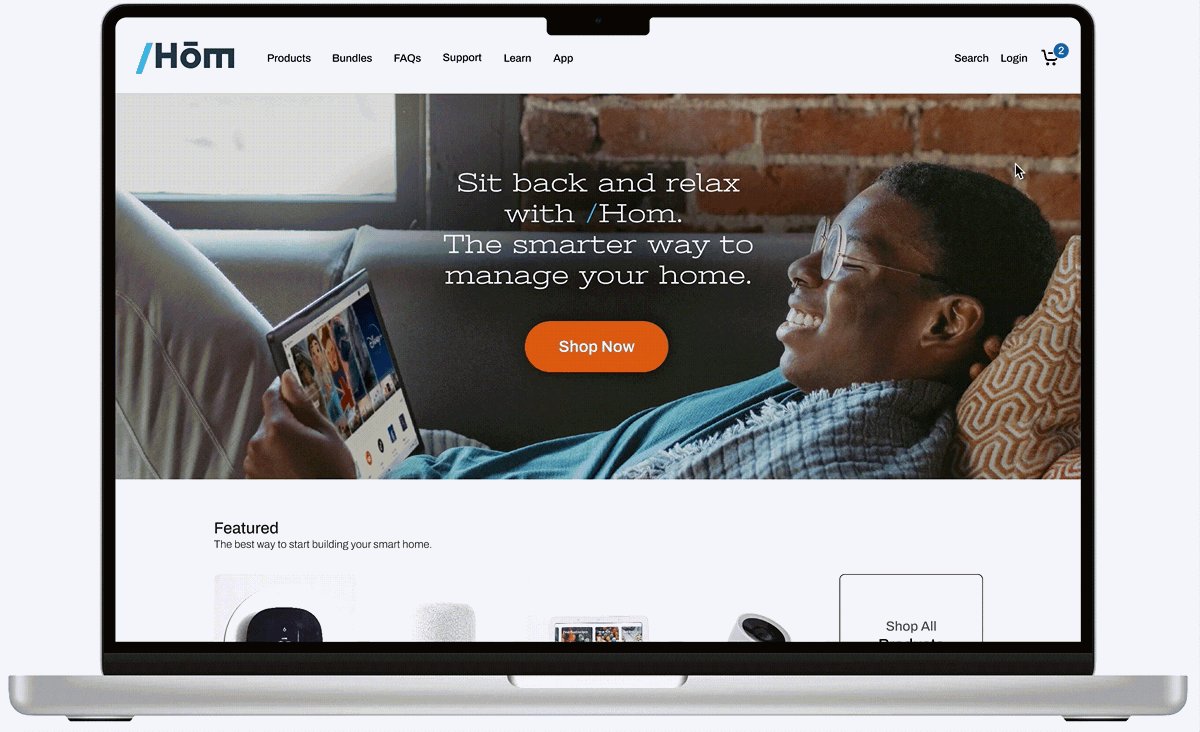
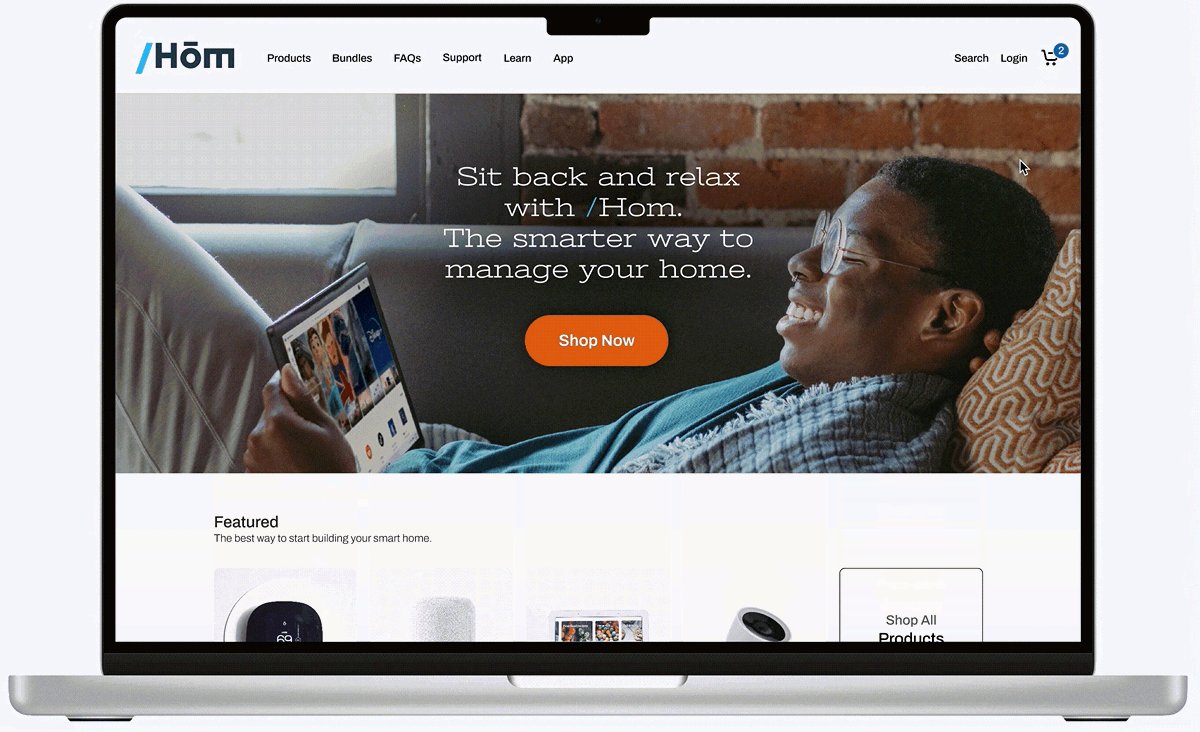
A hero image to set the initial tone of the site
CTA buttons across the site to encourage users to interact and improve conversion
Simplify the site so users can accomplish their goals in the most efficient manner
Process
Moodboard 1
To create the sense of homeliness and calm, I purposefully selected images that were warm toned and depicted imagery of home and family. The close-up imagery of hands invokes personability and a sense of intimacy while the shots of technology keep the moodboard tied to the overall goal of creating a site for a smart tech startup.
This moodboard achieves the keywords friendly and trustworthy.
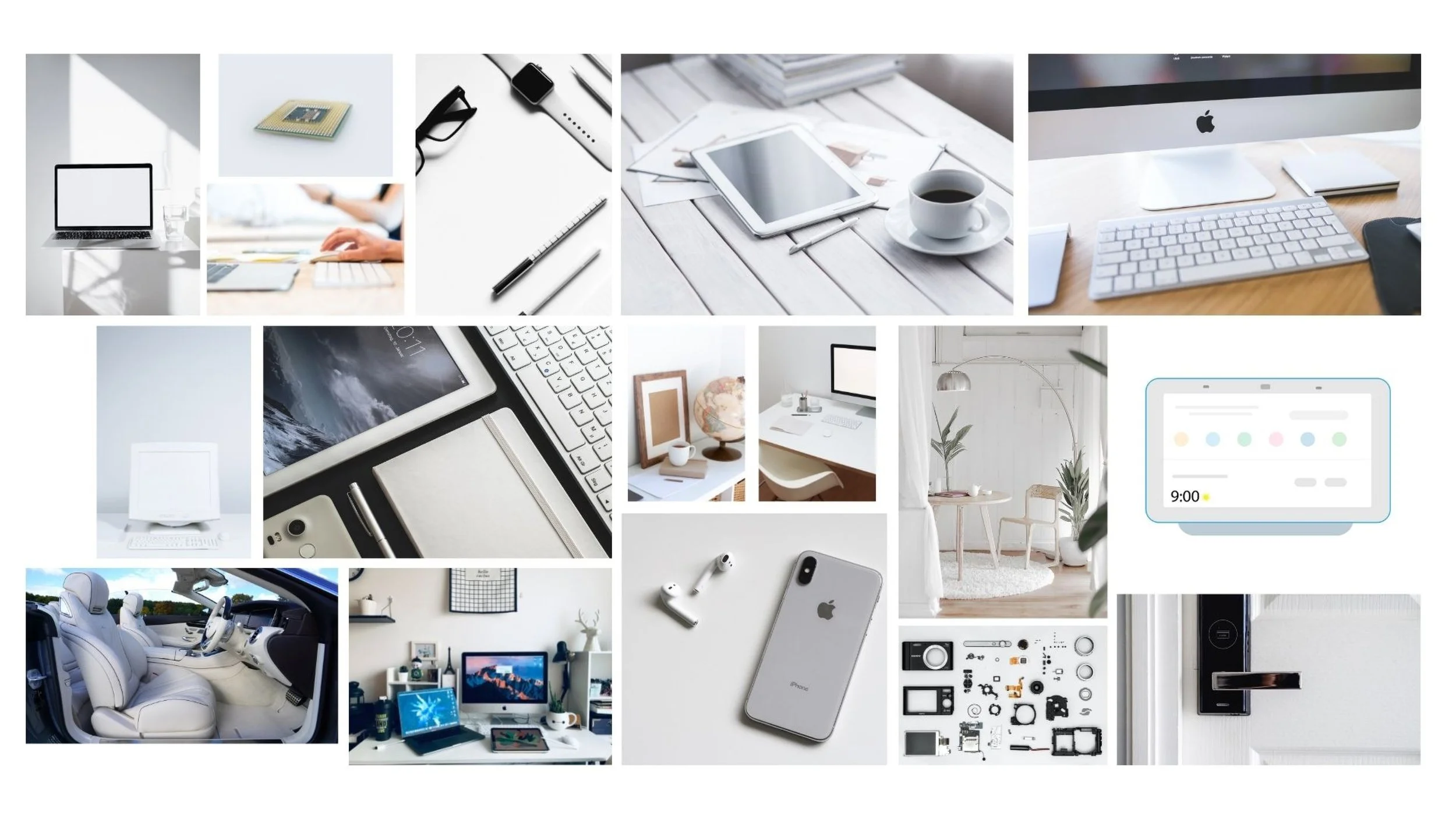
Moodboard 2
My second moodboard focuses mainly on simplicity and modernity. The choice of minimal colors, with white being the main color conveys the cleanliness and purity of the brand. The images of home settings and the hand keep the mood from becoming too sterile.
Moodboard 3
To broaden my thought process, I created a fun and engaging moodboard that deviates drastically from moodboards 1 and 2. The choice of a variety bright colors creates a sense of energy and alertness, while the imagery of lights and headsets feels futuristic and exciting.
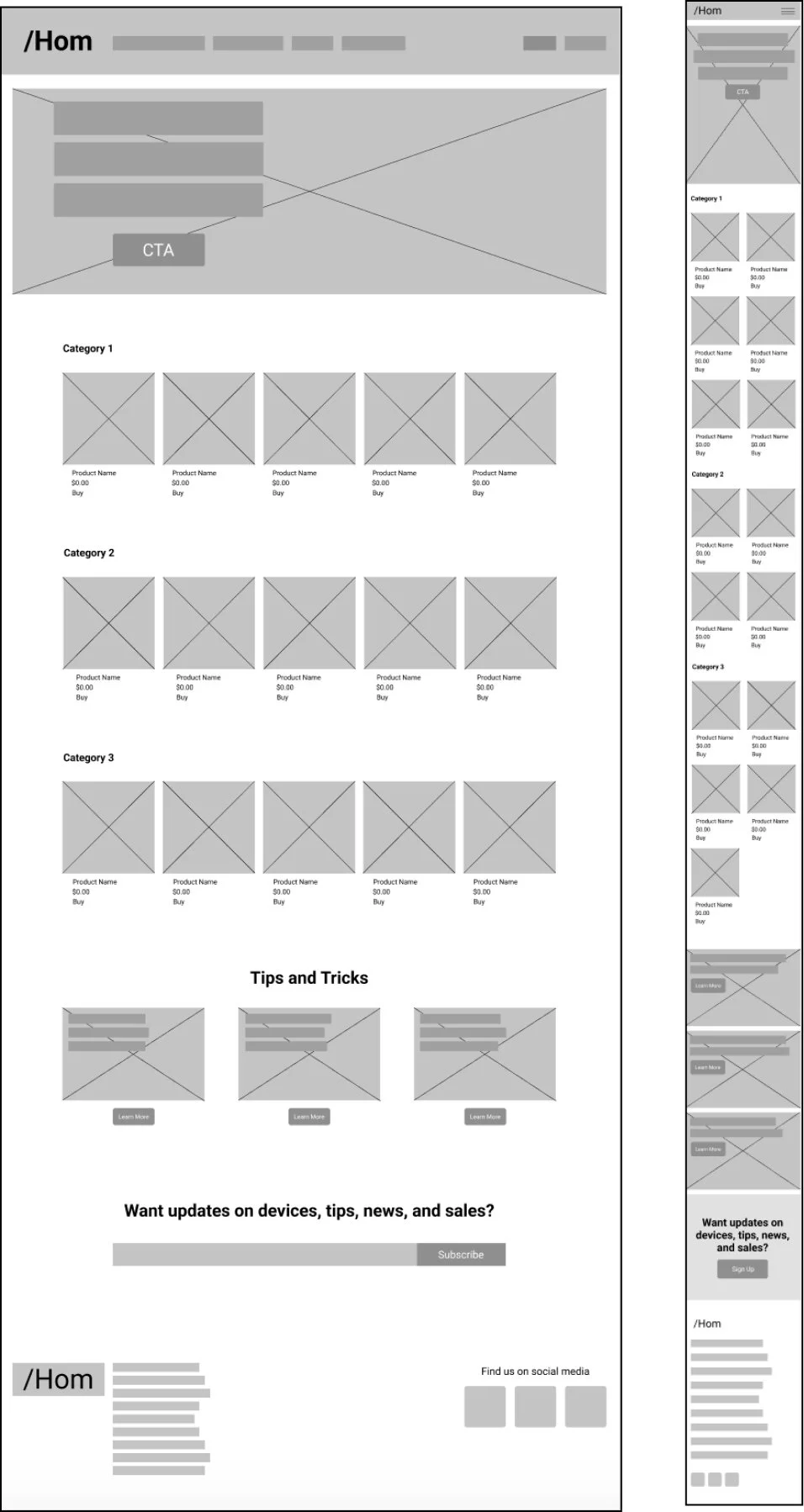
Wireframes
Initial Sketches
Using my analysis of competitors’ homepages, I created some initial sketches for /Hom’s site and then created my low fidelity prototypes in Figma.
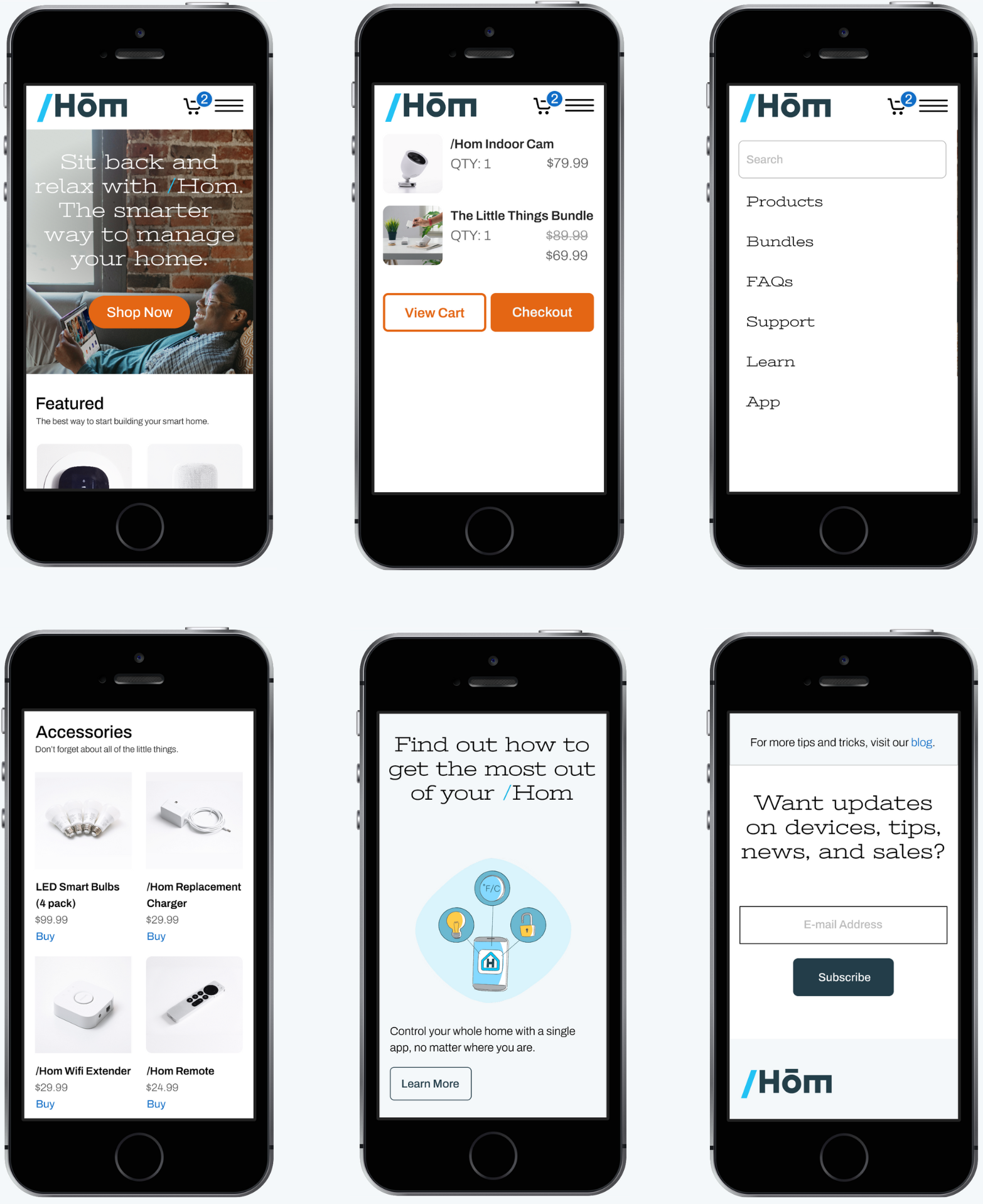
Prototypes
As I developed my prototypes further, I changed things based on what made sense functionally as well as aesthetically.
Style Guide
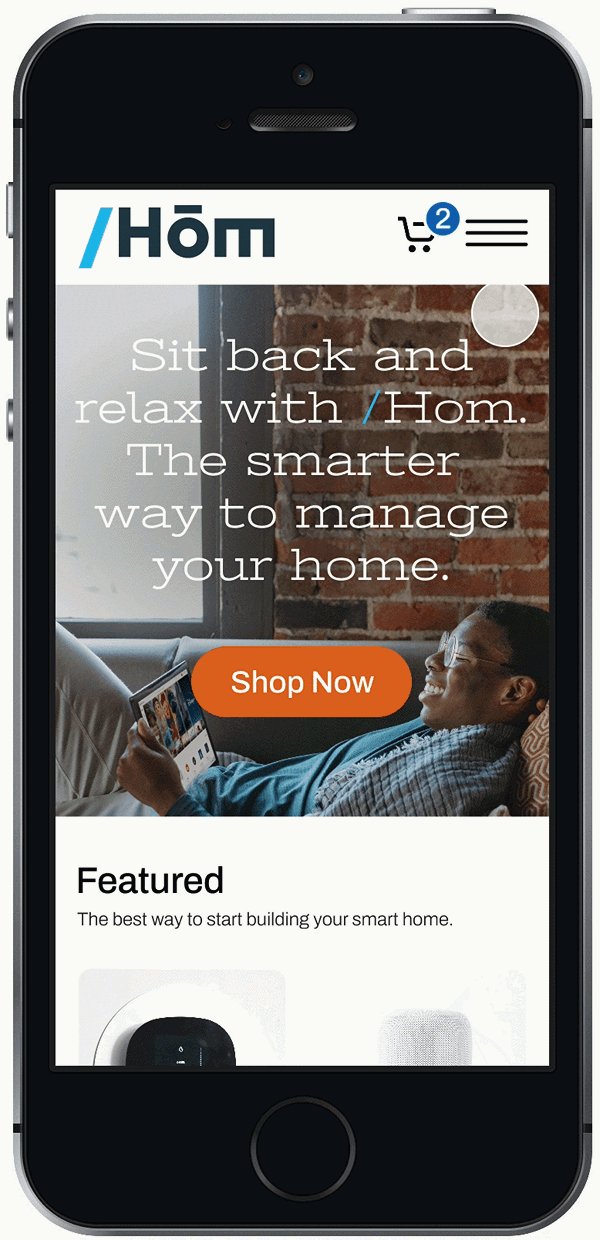
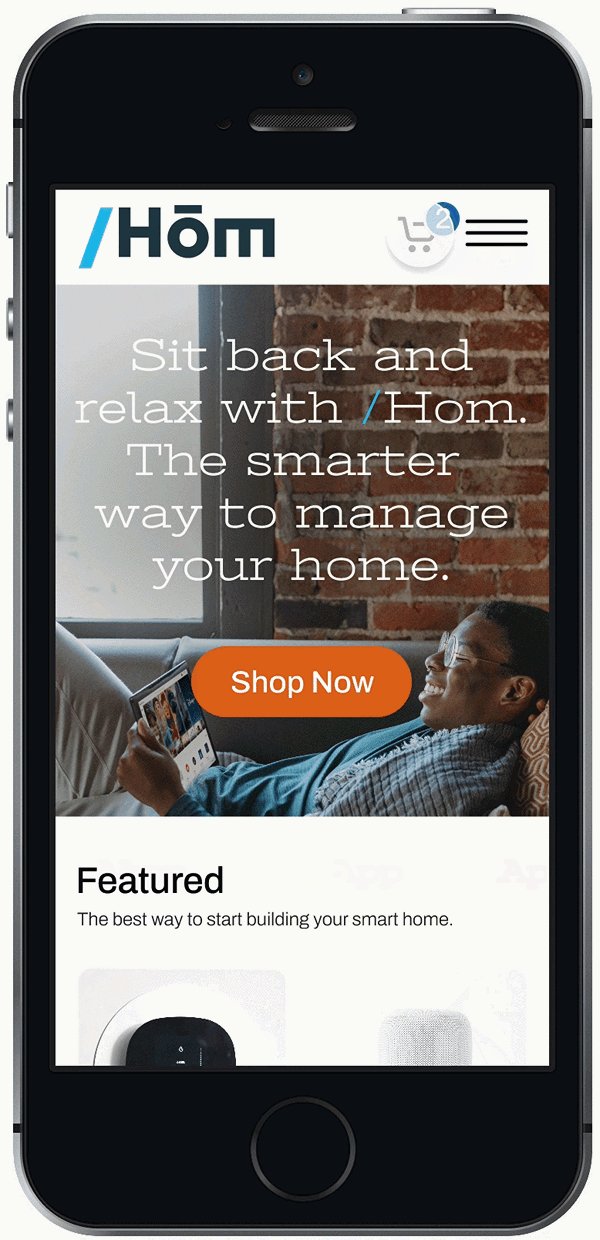
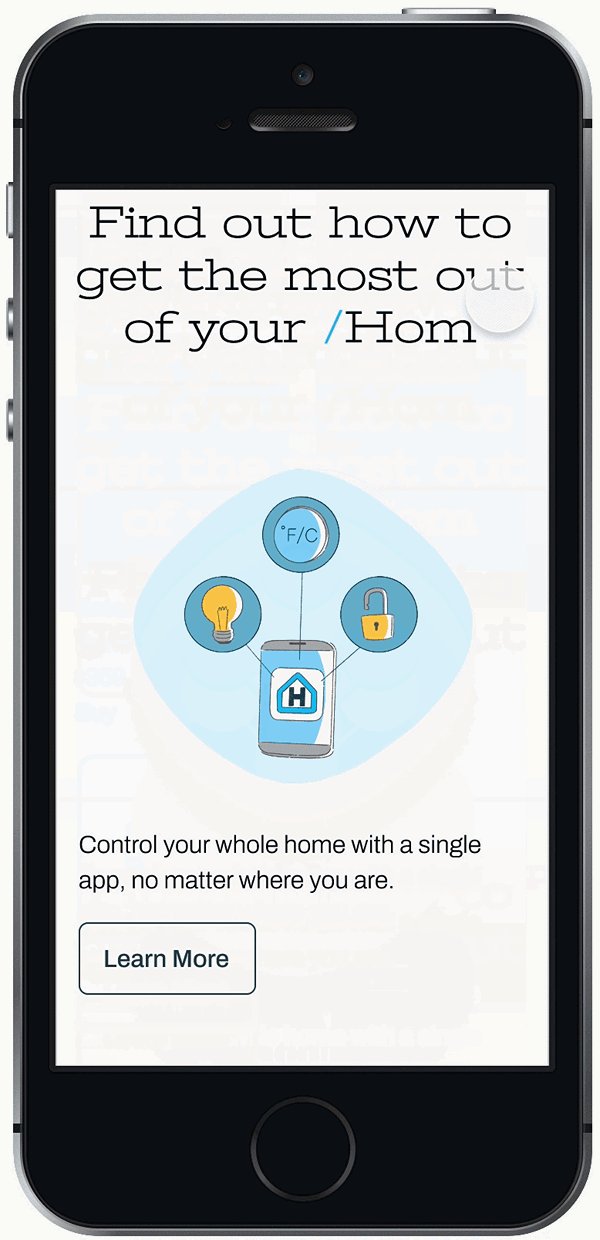
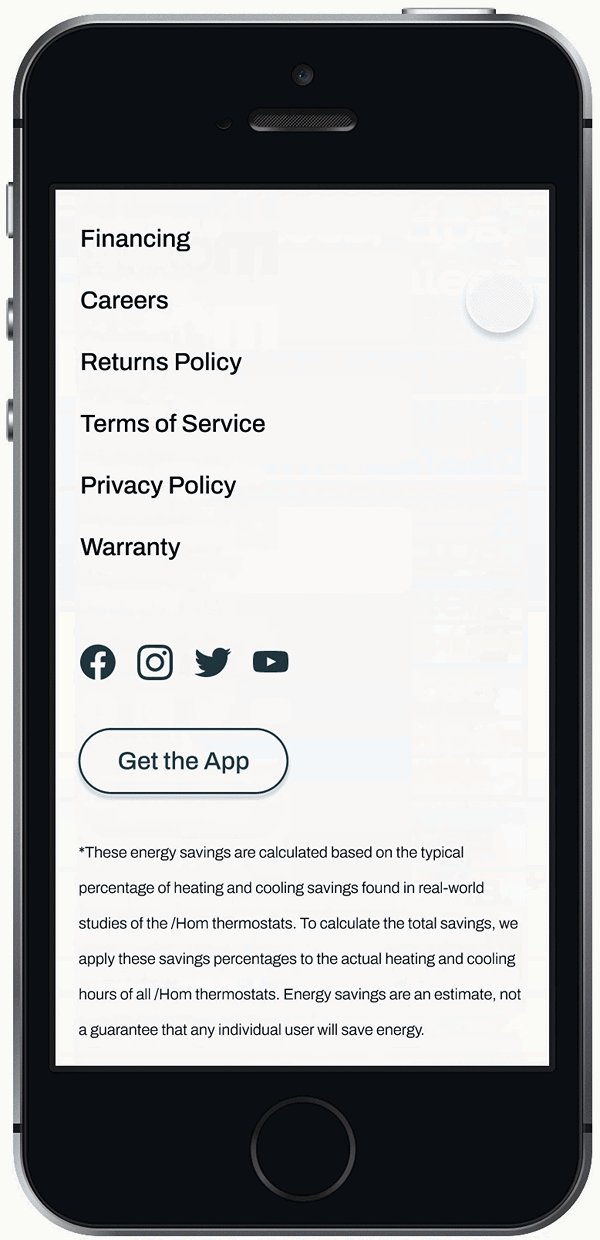
Mobile Site
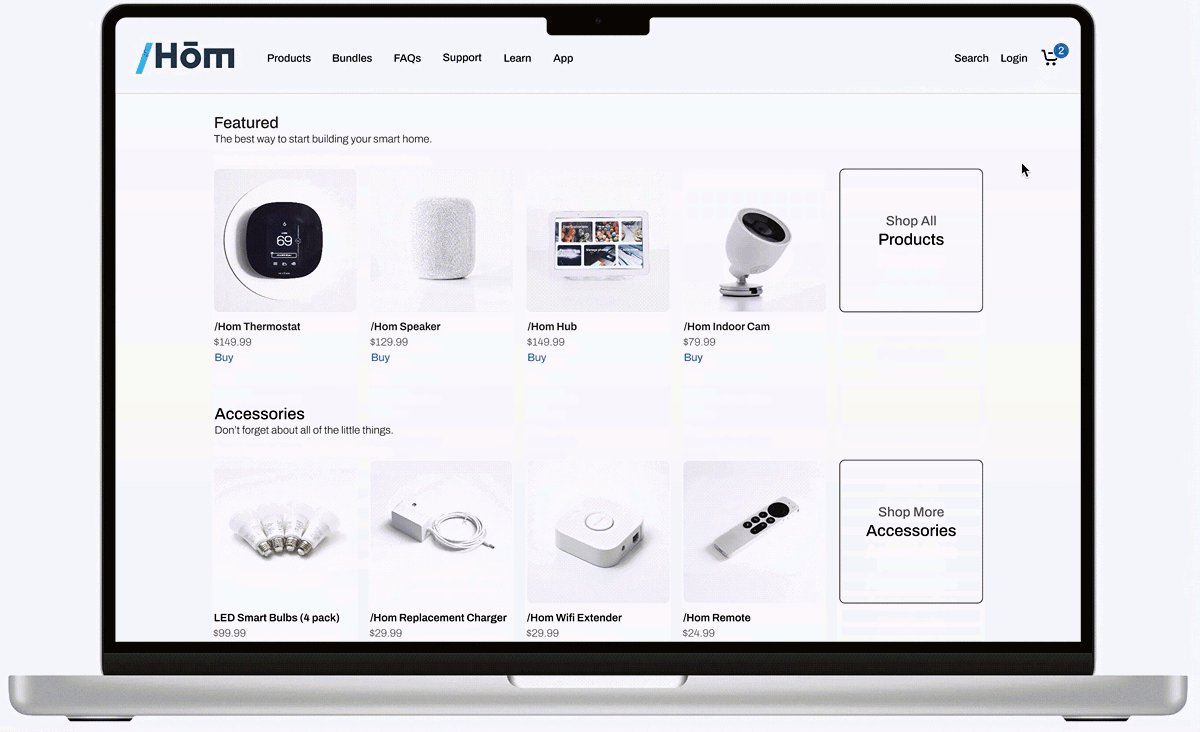
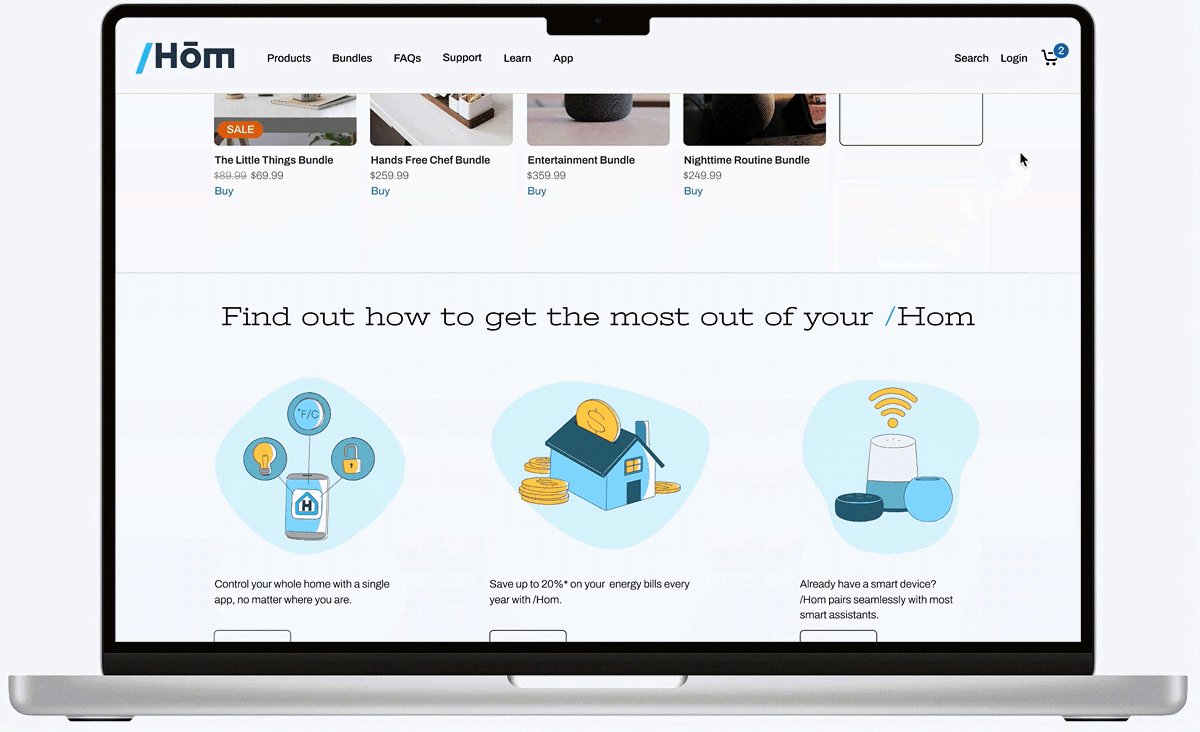
Prototype